Angular je open-source webová aplikace, která používá JavaScript. Na rozdíl od některých jiných frameworků nebo programovacích jazyků musíte ve Windows nastavit proměnnou prostředí, aby tento framework fungoval. Proto se musíme naučit, jak na to nastavit Angular ve VS Code a napsat demo kód, to je to, co uděláme.
Jak nastavit Angular ve VS Code
Chcete-li nastavit Angular ve VS Code na vašem počítači se systémem Windows, musíte postupovat podle kroků uvedených níže.
- Nainstalujte kód Visual Studio
- Nastavte NodeJS
- Nastavte proměnnou prostředí
- Nainstalujte Angular
Promluvme si o nich podrobně.
1] Nainstalujte kód Visual Studio
Abychom mohli začít s naší cestou kódování v oblasti Angular, musíme nainstalovat Visual Studio Code. Chcete-li udělat totéž, musíte jít do code.visualstudio.com a stáhněte si aplikaci pro vaše prostředí. Po stažení přejděte na Stažení spusťte instalační médium a nainstalujte aplikaci.
2] Nastavte NodeJS
Je důležité si uvědomit, že i když můžete použít VSCode k úpravě Angular, nemůžete jej spustit přímo v editoru. Angular se ve skutečnosti spouští v rámci NodeJS, což je prostředí JavaScriptu, které je součástí vašeho místního nastavení vývoje webu. S NodeJS můžete spustit Angular na vašem místním hostiteli ve webovém prohlížeči. Pokaždé, když provedete změny ve vašem Angular kódu ve VSCode, automaticky se znovu načte v prohlížeči, což je známé jako „hot reload“. Protože však Angular běží v NodeJS, budete muset nejprve nainstalovat NodeJS. Můžete to udělat tak, že přejdete na nodejs.org .
Při instalaci Node JS ke spuštění Angular vyberte umístění, které je snadno zapamatovatelné, jako je jednoduchá a krátká cesta. To bude užitečné, pokud budete potřebovat později použít NodeJS. Takže místo instalace aplikace do programových souborů ji nainstalujte do D:\NodeJS, i když na tom nezáleží.
3] Nastavte proměnnou prostředí
Dále musíme nastavit proměnnou prostředí pro NodeJs, než budeme pokračovat a nainstalujeme Angular. Chcete-li provést totéž, postupujte takto.
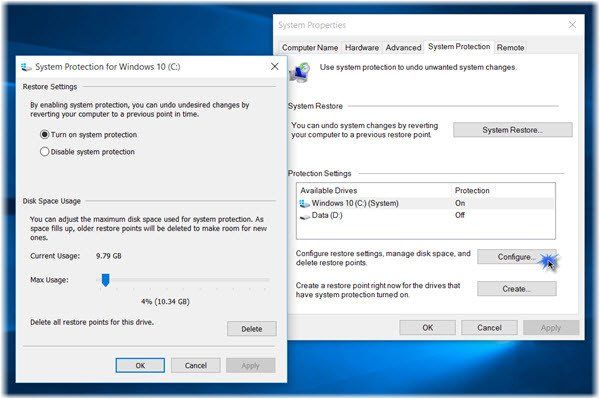
- Stiskněte Win + S, napište 'Proměnná prostředí' a poté jej otevřete.
- Po dokončení musíte zkopírovat umístění NodeJS. Jen pro informaci, naše je D:\NodeJS.
- Klikněte na Proměnná prostředí.
- Nyní vyberte v části Systémová proměnná Cesta a klikněte na Upravit.
- Klikněte na Nový, vložte umístění a klikněte na OK.
Tímto způsobem jste zadali proměnnou prostředí NodeJS. Chcete-li zkontrolovat, zda funguje, otevřete Příkazový řádek a pak běžet uzel – verze. Pokud vám dá verzi, je dobré nainstalovat Angular.
4] Nainstalujte Angular
Po vytvoření správného prostředí instalací NodeJS nainstalujeme Angular. Postupujte podle níže uvedených kroků.
- OTEVŘENO Kód Visual Studio.
- Přejděte do umístění, kde chcete vytvořit soubor Angular, pomocí příkazu CD nebo Změnit adresář. Vytvořili jsme nový adresář na jednotce D pro vytvoření projektu, podívejte se na přiložený snímek obrazovky.
- Chcete-li nainstalovat angular do složky, musíme spustit následující příkaz.
npm install -g @angular/cli
- Poté spusťte následující příkaz a vytvořte nový projekt.
ng new foldername
- Nyní se do této složky dostaňte pomocí „cd foldername“ a spusťte server pomocí sloužit.
Doufejme, že nyní můžete Angular spustit bez problémů.
Číst: Jak nainstalovat JavaScript ve VSCode ?
Tento příkaz není dostupný při spuštění Angular CLI mimo pracovní prostor
Když jsem spustil příkaz „ng serve“, dostal jsem chybu, která říkala, že příkaz není k dispozici. Mnoho lidí má podezření, že Angular není na jejich systému nainstalován, zatímco ve skutečnosti je jediným problémem to, že nejste ve správném adresáři. Chcete-li to vyřešit, stačí provést „cd“ do adresáře, kde se nachází projekt, nikoli do kořenového umístění, ale do skutečného umístění projektu. Takže nejprve, když jsem spustil příkaz, byl jsem v AngularProject, což je moje kořenová složka, takže to nefungovalo. Fungovalo to však bez problémů, když jsem změnil adresář na sampleFolder a spustil stejný příkaz.
Řešením, které vám doporučujeme, je otevřít Průzkumníka souborů, přejít do umístění, kde je uložen váš projekt, kliknout pravým tlačítkem na prázdnou obrazovku a vybrat Terminál > Příkazový řádek . A pak běž sloužit.
Číst: Jak stáhnout a nainstalovat Java JDK na Windows ?
Jak nastavit projekt Angular v kódu Visual Studio?
Abyste mohli nastavit projekt Angular, musíte nejprve nainstalovat NodeJS na váš počítač. Jakmile budete hotovi, musíte nakonfigurovat proměnnou prostředí a nainstalovat Angular pomocí npm install -g @angular/cli příkaz. Nyní pokračujte a vytvořte nový adresář pomocí nového názvu složky Chcete-li vědět více, podívejte se na výše uvedené kroky.
Windows Phone selfie stick
Číst: Jak nakonfigurovat kód VS pro Microsoft C++
Jak vygenerovat Angular VSCode?
Angular File Generator je praktické rozšíření pro Visual Studio Code, které vám umožňuje vytvářet soubory Angular pomocí několika kliknutí. Je postaven na Angular CLI a používá stejná schémata jako CLI. Navíc poskytuje možnost generovat soubory přímo z terminálu.
Přečtěte si také: Jak nainstalovat Python do VS Code .











![Fallout 4 se nespustí na Epic Games Launcher [Opraveno]](https://prankmike.com/img/games/FC/fallout-4-not-launching-on-epic-games-launcher-fixed-1.png)